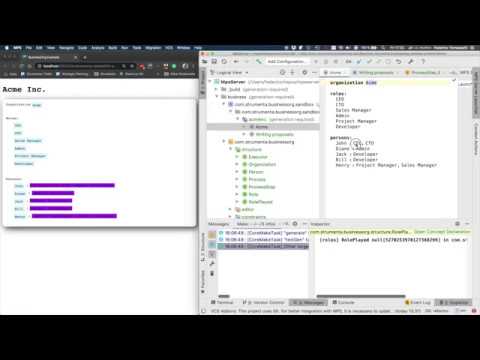
I have just recorded a demo of WebEditKit:
The idea is to make easy to create web editors which talk with a running instance of MPS.
Basically my workflow is:
- I build languages with MPS, evolve them, prototype them quickly
- When languages are stable and a client wants to edit maybe even a subset of the models I create editors using WebEditKit
These editors can be used to complement JetBrains MPS: you could do advanced stuff in MPS, and light editing in the browser.
We benefit from all the infrastructure of MPS, so we just need to focus on the editing part. I think these editors should be easy to integrate in existing web applications, they should be good web citizens and play nicely with CSS & JavaScript. For example, in one case I have integrated this with a drag-and-drop editor.
Now, this is all very new and has not even at alpha level of maturity, so use it with caution.
All of this is open-source: both the server-side (MPSServer) and the framework to be used on the client-side (WebEditKit).
The code of the demo is here: https://github.com/Strumenta/businessorg-webeditkit-example
The code to create the editors is this:
import {
editableCell,
emptyRow,
fixedCell, horizontalCollectionCell, referenceCell,
registerRenderer,
row, tabCell,
verticalCollectionCell,
verticalGroupCell
} from "webeditkit";
const webeditkit = require("webeditkit");
$('document').ready(function(){
webeditkit.setup();
registerRenderer('com.strumenta.businessorg.Organization', (node) => {
return verticalGroupCell(
row(fixedCell(node, 'Organization', ['title']), editableCell(node, 'name', ['title'])),
emptyRow(),
row(fixedCell(node, 'Roles:')),
row(tabCell(), verticalCollectionCell(node, 'roles')),
emptyRow(),
row(fixedCell(node, 'Persons:')),
row(tabCell(), verticalCollectionCell(node, 'persons')),
);
});
registerRenderer('com.strumenta.businessorg.Role', (node) => {
return editableCell(node, 'name');
});
registerRenderer('com.strumenta.businessorg.Person', (node) => {
return row(editableCell(node, 'name'), fixedCell(node, ":"), horizontalCollectionCell(node, 'roles', () => {
return fixedCell(node, ",");
}));
});
registerRenderer('com.strumenta.businessorg.RolePlayed', (node) => {
return referenceCell(node, 'role');
});
webeditkit.addModel("localhost:2904", "com.strumenta.businessorg.sandbox.acmeinc", "5270253970127314084", "businessorg");
});
I am looking forward to hearing what you think.
In the meantime I am having a lot of fun ![]()