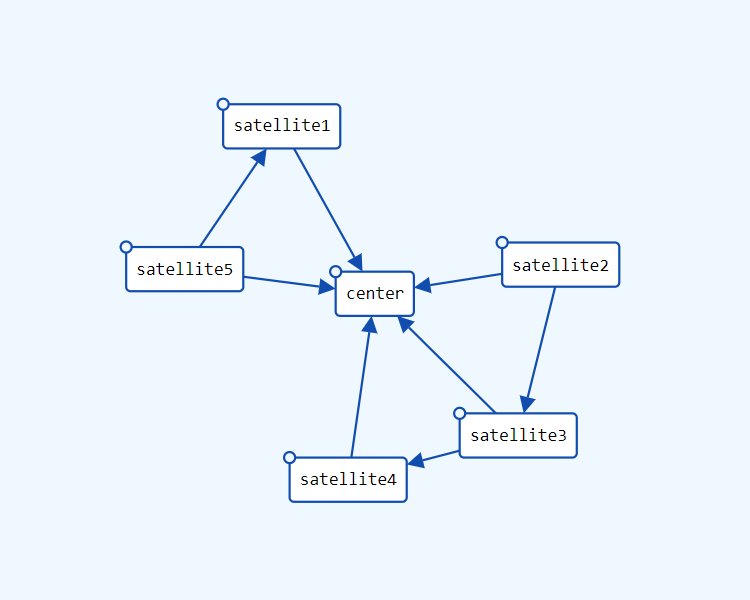
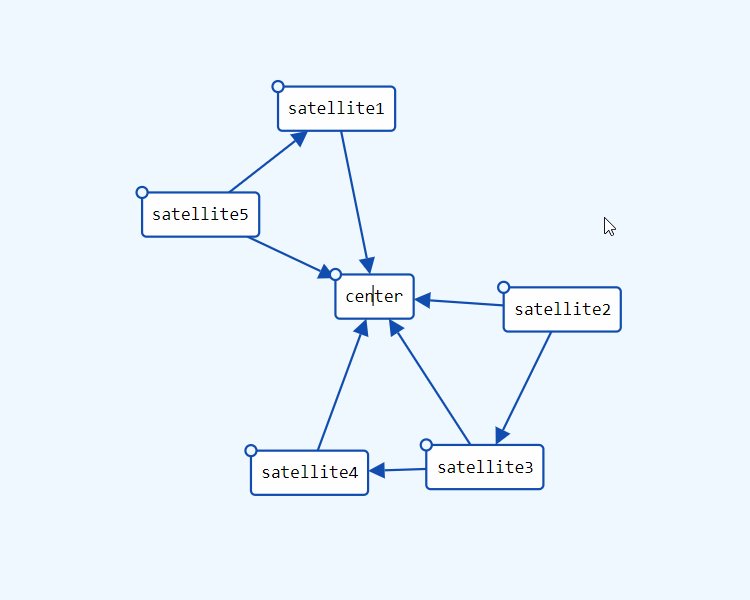
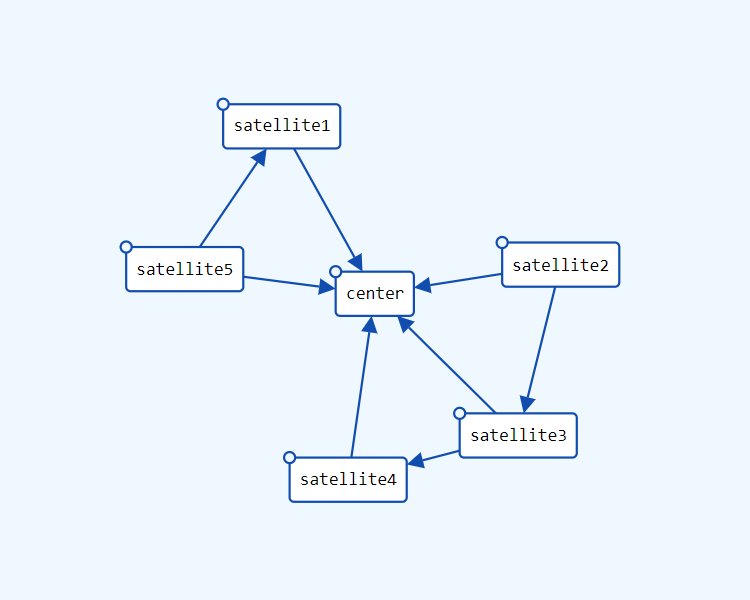
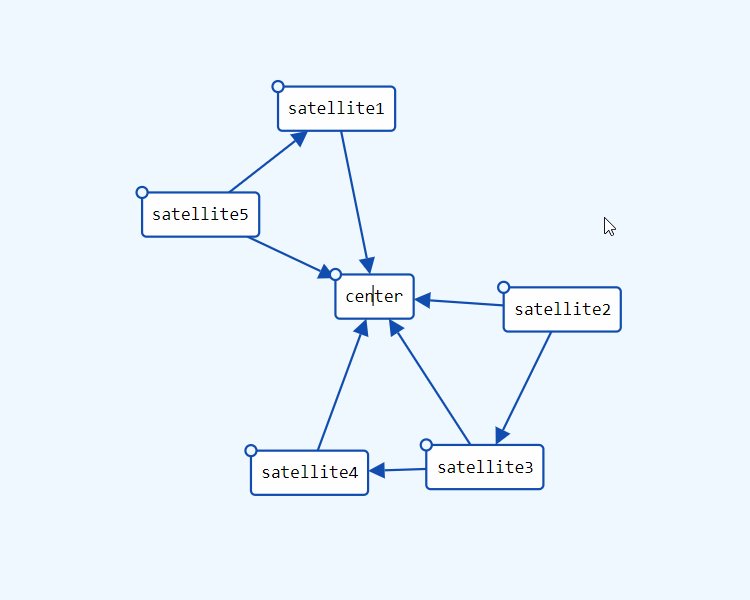
Just added logic to improve the graph connections so they stop at the edges of nodes (instead of their center) and made them have nice arrow heads. Math can be fun:

Just added logic to improve the graph connections so they stop at the edges of nodes (instead of their center) and made them have nice arrow heads. Math can be fun:

So, this might be a misinterpretation, since I never gotten into JavaScript, but from what I know from conversations with front-end developers, here is my unpopular opinion.
The sheer imagination of handling features like keyboard navigation, drag & drop, or the force gravity thing in JavaScript might lead to panic attacks.
I know that I sound like a cultist, but the overall experience writing this in Elm is a delight. This typical feeling of: “I know how I could add this feature X, but I have no idea if it breaks Y and Z…”, or “I fixed this bug A, but I have no idea why B, C, and D are now broken” is gone.
The Elm compiler is so very helpful. There are no runtime exceptions, and it sounds weird, but in 95% of the cases: if your code builds, it works. And if it doesn’t work, it’s very easy to pin down the reason with a bit of debugging.
My Editor Module currently has 2350 LOC. My Strucutre Module 1100 LOC. These are two source files. I have no intention to break these down into smaller files any time soon, and I have no fear of refactoring my code frequently and heavily without giving much thought what I might break or not. I just do it, use the compiler to fix what my refactoring broke, and when it builds, it usually works again.
Ok, so parts of your work would not be reusable outside of Elm, but what about the contrary?
Are you considering using JS libraries in your system or would you avoid it as much as possible?
I would really need to have a great reason to open that door…
I suspected that but I wanted to be sure, to see if it was possible to consider any sort of collaborations with other projects on at least some presentation components
And I understand the reason for your choice, which makes a lot of sense, as it seems you can achieve a lot staying within the Elm world
Hello, Federico. The free book in Packt Publishing for (only) today is about SVG / D3 / React :
Mastering SVG, by Rob Larsen
Take the plunge and develop cross-browser-compatible and responsive web designs with SVG
Sep 2018
312 pages
Key Features:
987 + 12 * 234 + 111
Maybe out of left field…but could you use something like a token to indicate a formula is coming? And then the editor could change to show boxes for the inputs and while this is open pause the AST generation.
This is how Excel works when you ask for help with a formula.
That leads me to a slightly off topic question I have to ask every few years: does Intentional still exist?
They got acquired by MSFT at around April 2017.
Just found that on Google indeed. Also looks like they changed focus quite a bit - focusing on working in teams and increasing team productivity rather than language engineering. Or is that a smoke screen?
They used their platform that emerged from their endeavors of building a language workbench and realized that building languages with powerful projectional editors is actually very similar to building applications. So they utilized their technology and approach towards building languages and started to build applications instead. Their technology focused a lot on improving the “forward transformation”, i.e. domain model to screen. It was pretty impressive to see a digital whiteboard where the inking was all done using a projection, and where the projection was not limited to 2D, but allowed for rich 3D applications as well.
I worked with JS decades ago (before there were things like jQuery and other JS libraries) enough to accept then that I’m not going to be good at it. So to see experts like you say this make me feel less bad about myself. ![]() .
.